SAP Leonardo Conversational AI Foundation
Chatbot builder for developers
Team members at a design review
Overview
Team: Me, Design director, another UX designer, front end developers, product owner
My Role: I conducted a research study, designed 4 features of the chatbot builder, and created a mascot for branding.
Background: The SAP Leonardo Conversational AI Foundation is SAP's natural language processing and machine learning platform. The platform empowers people to build conversational applications. The chatbot builder is a tool to help developers create enterprise chatbots. Enterprise chatbots are a new space and many companies are trying to join in on the fun. The chatbot builder is SAP's venture into the chatbot field and we hope to distinguish ourselves by providing a visual way for developers to create chatbots. How can we create a platform where technical and non-technical users can build chatbots to enhance their customer experiences and engagements over a wide variety of spaces such as HR and procurement?
Research
I partnered up with a user researcher to run a study on how people create chatbots.
Research goals
Understand and validate user flows
Definitions of intents, entities, skills, bots
Understand different user roles
Identify usability issues with current design
Methodology
Background interview
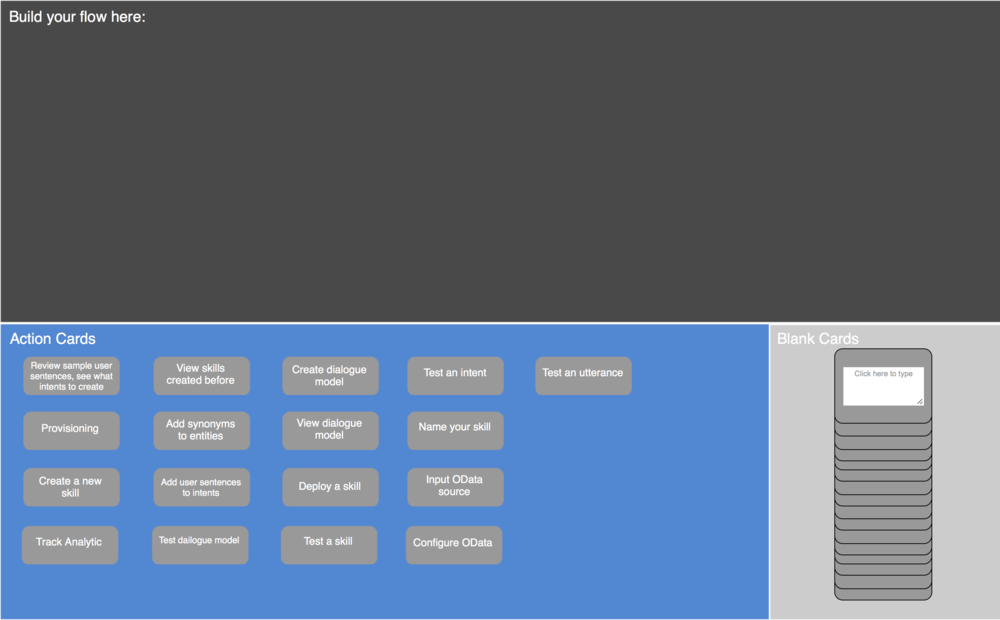
Flow mapping
Design review
Participants
7 internal employees who have experience building chatbots
Different business units and roles within SAP
Findings
Intents
The number of intents a team is working on varies
Some people define intents as just verbs while others define it as verbs + business object
3 main stages of building a bot: define, build, test
Roles
Product Manager: Gathers and define business requirements and use cases
Language expert: Creates linguistic rules and dictionary generating scripts
Developer: Develops and integrates parts of the bot
Designer: Designs UIs a nd conversational flows
Identified design decisions
Default screens of the app
Features
There were features identified as must haves for the release of the chatbot builder. I worked on the entity extraction, sandbox design, transformation functions and branching. I also created temporary solutions for a loading animation and application deployment page.
Previous version of the sandbox
Sandbox
The sandbox is a place where users can play around and test their chatbot. There was an earlier version of the sandbox but the team wanted to improve it and add some more functionality. The previous design had a basic layout of a test conversation on the side and the dialog flow designer in the back. The test conversation provided information on which intent is matched and what entities are extracted.
Improvements to be added:
Highlight which node the bot response came from
Ability to switch intents if system incorrectly matched it
Overall visuals of test window
I started with the new functionality: highlighting which node the bot response came from. The node will have a blue highlight to signal where the response came from. The dialog flow map will also pan to which node it is. Clicking on any message in the sandbox will pan to the corresponding node. The messages will turn a lighter blue the older they are (like iMessage). The selected message will always be a bright blue, even if it is a previous message. The details (extracted intents) will appear expanded for the most recent bot message. The user can change the intent if the system extracted the wrong intent. In that case, the background dialog flow will turn into the other intent's dialog flow and highlight the node in that flow. I also changed the visual design to have a divided section for the extracted details and different colors for the extracted details.
Branching
The dialogue flow needs to handle branching logic and the challenge was to represent all logic possibilities visually. How might we design nodes and interactions to let users successfully map out their flow? The team brainstormed together to come up with ideas. The front end team was in these brainstorm sessions, which was nice because they could tell us how much engineering effort an idea would take.
branching concepts
An example dialog flow drawn by a user
We settled on a few ideas but wanted to do some quick user testing to validate our ideas. Ideas to validate:
Nodes first, then conditions vs conditions first then nodes
Parallel structure vs tree structure
Loops explicitly shown or not
Different edit modes for technical vs nontechnical users.
We gathered users from two other internal SAP teams to tell us about their bot building experience and to give us feedback on our concepts.
Design decisions based off our interviews:
Design should be flexible to create nodes first or conditions first
Parallel structure is easier for users to understand
Different edit modes are helpful for different user roles
The design also needed to indicate to users that they have not finished a branch and the code will not work. I decided to use the same highlight treatment as the sandbox design but in red this time to signify that it is an error.
Mascot Illustration
The team wanted to create a mascot illustration to unify our branding efforts. This mascot will be used in marketing material as well as in app login and loading pages.
I began by drawing robots in my sketchbook. I also looked online for robot illustrations to create a mood board and get inspiration for the style we want.
Together with the design team, we reviewed sketches and decided on a direction. We want our robot to convey that it can talk and decided that we did not want our mascot to look super scientific. We also wanted to do some explorations based off the old conversational AI logo.
After more sketch explorations, we selected a few designs we like to do a larger poll. We conducted poll in the larger Innovation Center Slack group and a table dot poll. Most people were drawn to the cuter looking sketches, however those did not seem very appropriate for an enterprise application.
Based off of which ones people voted for the most, I moved to the digital realm to play with colors and styles.
After receiving feedback from the rest of the team, we combined ideas from multiple drawings into one illustration. There are two final versions of the mascot: one line drawing version for the login page and one dark version for the website landing page.
I created two versions for use when loading. We ultimately decided to go with the light flashing on the bot's head.